Não estamos aceitando novos projetos no momento, saiba mais

Um site bem otimizado é essencial para que a experiência do usuário seja a melhor possível. Afinal, não é agradável acessar um site instável ou que demore muito tempo para carregar. Para auxiliar nesta tarefa, o Google definiu os Core Web Vitals.
Essa iniciativa visa centralizar informações sobre os principais pontos para criar uma boa experiência para o usuário. Com as orientações organizadas, desenvolvedores e proprietários de sites podem se atentar aos problemas apontados pelo mecanismo de busca e agir de maneira precisa.
O que são os Core Web Vitals
Os Web Vitals são métricas utilizadas pelo Google para identificar um site com uma boa experiência de usuário. Alguns critérios avaliados são responsividade para dispositivos móveis, navegação segura e o uso de HTTPS.
Os Core Web Vitals são um subconjunto de métricas padronizadas e quantificadas, de modo que é possível mensurar especificamente a qualidade de uma página. Nos mecanismos de busca, a posição de uma página está diretamente ligada aos Core Web Vitals.
No momento, são três aspectos que são analisados:
- Largest Contentful Paint (LCP): tempo de carregamento;
- First Input Delay (FID): interatividade;
- Cumulative Layout Shift (CLS): estabilidade visual.
Largest Contentful Paint (LCP)
O LCP corresponde ao tempo de renderização do maior elemento de conteúdo visível, ou seja, a velocidade com que o site leva para carregar utilizando como parâmetro o momento em que o maior elemento aparece na tela. Para ser considerado bom, o LCP precisa ser de até 2,5 segundos, sendo considerado ruim a partir de 4 segundos.
Nesse cálculo, são consideradas imagens e vídeos que, geralmente, são o maior elemento de conteúdo em uma página. É importante ressaltar que o LCP não pondera o tempo de carregamento completo da página, por isso é tão relevante uma boa otimização dos elementos mais representativos dentro do conteúdo.
First Input Delay (FID)
O FID é ligado à velocidade com que o site responde à interação do usuário. Um FID considerado bom é inferior a 100 milissegundos, ou seja, a reação do site deve ser praticamente instantânea à ação do usuário.
Na prática, o FID mede o atraso entre a interação do usuário e o início do carregamento a cada acesso no site. Com o FID sendo uma métrica de relevância, não importa apenas o tempo de carregamento do site, mas também o tempo em que o site se torna funcional.
Cumulative Layout Shift (CLS)
O CLS é a métrica que calcula a quantidade de vezes que os elementos se movem na página durante o carregamento. É ideal que o CLS seja menor que 0,1 para ser considerado bom, já entre 0,1 e 0,25 é razoável e acima de 0,25 é ruim.
O cálculo do CLS leva em conta apenas quando elementos mudam a sua posição inicial, o que pode conduzir a um erro do usuário, que pode clicar indevidamente em algo inesperado. Dessa forma, o CLS mede a estabilidade visual durante o carregamento de cada página.
Core Web Vitals e o impacto na experiência do usuário e no SEO
Com a otimização desses três aspectos (LCP, FID e CLS), a experiência do usuário só tende a melhorar. Atrasos no carregamento do conteúdo são uma quebra na expectativa do usuário, que espera clicar e já ter o que procura com rapidez.
Em sites desconhecidos, um atraso de dois segundos já é o suficiente para que o usuário desista dele, como aponta um estudo. Uma outra pesquisa mostrou que um site dentro dos parâmetros especificados nos Core Web Vitals reduz em 24% as chances de ser abandonado pelo usuário.
Assim, melhorar a velocidade e a estabilidade das páginas de um site é melhorar a jornada de cada usuário, fazendo com que ela não tenha interrupções. O proprietário do site só tende a ganhar também, pois o site passa a ser melhor ranqueado, o tráfego cresce e a relação com o usuário é aprofundada.
No entanto, é sempre bom lembrar que o SEO não é composto apenas de aspectos técnicos. Um bom conteúdo também influencia no posicionamento do site dentro dos mecanismos de busca.
Como analisar a performance do seu site WordPress
Com tantos aspectos sendo levados em consideração, as análises de performance das páginas se tornaram mais necessárias. Para analisar sites WordPress, existem duas ferramentas essenciais.
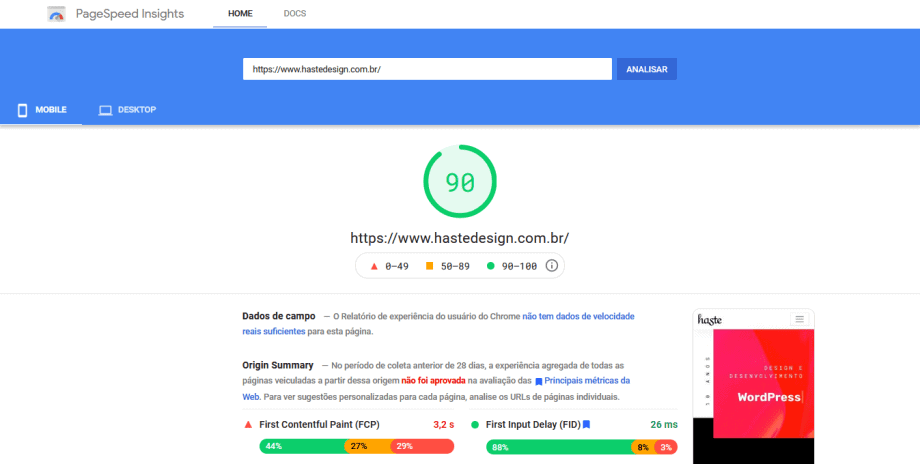
PageSpeed
O PageSpeed Insights é uma ferramenta utilizada comumente para análise da velocidade das páginas. Com a definição dos Core Web Vitals, a plataforma passou a apresentar também as métricas de LCP, FID e CLS.

A ferramenta informa dados de campo do site nas versões mobile e desktop, além de dar sugestões de melhorias e um diagnóstico detalhado da análise realizada.
Google Site Kit
O Google Site Kit é um plugin para WordPress que conecta o painel às principais ferramentas do Google para sites: o Analytics, o AdSense, o Search Console e também o PageSpeed. Com ele instalado, fica mais prático acessar esses dados de maneira resumida.
Saiba mais: Como usar o Google Site Kit no WordPress
Como otimizar seu site WordPress
A otimização do site WordPress pode agrupar diversos fatores, como itens ligados a JavaScript e CSS. Para esses pontos mais técnicos, o ideal é buscar um desenvolvedor para fazer as alterações necessárias.
Aqui, vamos focar em três dicas mais práticas que podem ajudar a melhorar os índices de Core Web Vitals do seu site WordPress:
- Compressão de imagens: como imagens são grandes elementos na página, utilizar um plugin, como o ShortPixel, para diminuir o tamanho dos arquivos pode ajudar a melhorar, principalmente, o LCP;
- Utilizar uma Rede de Distribuição de Conteúdo (CDN): essa rede de servidores entrega conteúdo de outros sites salvo na memória para os usuários com base na distância do servidor mais próximo para reduzir o tempo da transferência de dados. Nós utilizamos o Cloudflare;
- Adotar ferramentas para minificar o código: diminuir o tamanho do código também vai contribuir para melhorar a velocidade e estabilidade do seu site WordPress. Alguns plugins que fazem isso são o W3 Total Cache, o WP Fastest Cache e o Rocket Cache. É recomendado ter cuidado com as ferramentas e configurações de minificação, pois algumas podem causar problemas no seu site, como quebra de layout.
Adotando essas práticas, o seu site WordPress já fica mais próximo do que é determinado pelos Core Web Vitals. É importante lembrar que antes de fazer qualquer alteração no seu site, é essencial fazer um backup e, para se aprofundar nessas questões, um buscar um especialista em WordPress vai facilitar e agilizar o trabalho.




Excelente conteúdo publicado. Vou colocar em prática tudo que foi exposto neste conteúdo maravilhoso.