Não estamos aceitando novos projetos no momento, saiba mais

Em sua versão 5.0, Bebo, lançada no dia 6/12, o WordPress tornou padrão o seu novo editor de conteúdo, batizado de Gutenberg. Este novo editor é um marco para a plataforma, apresentando uma experiência de publicação totalmente diferente, a qual iremos nos aprofundar agora.
Por que o WordPress precisava de um novo editor?
Há muitos anos o WordPress já utilizava o editor clássico, baseado em uma única área de texto. Nesta área de texto inseríamos títulos, parágrafos, imagens e embeds que seriam convertidos no HTML a ser exibido em seu site.

Quer inserir dois parágrafos lado a lado no editor clássico? É preciso conhecimentos de HTML/CSS, ou que exista algum shortcode disponível, seja em seu tema ou via algum plugin. Este é apenas um dos exemplos de tarefas simples que se mostravam verdadeiros desafios que frustavam os usuários não-técnicos do WordPress.
O Gutenberg vem para permitir uma edição muito mais fluída do conteúdo, apresentando uma interface totalmente repaginada de editoração no WordPress, e solucionando problemas de construção do conteúdo como este, das múltiplas colunas. Como o Gutenberg resolve isso? Com blocos.
O que são blocos do Gutenberg
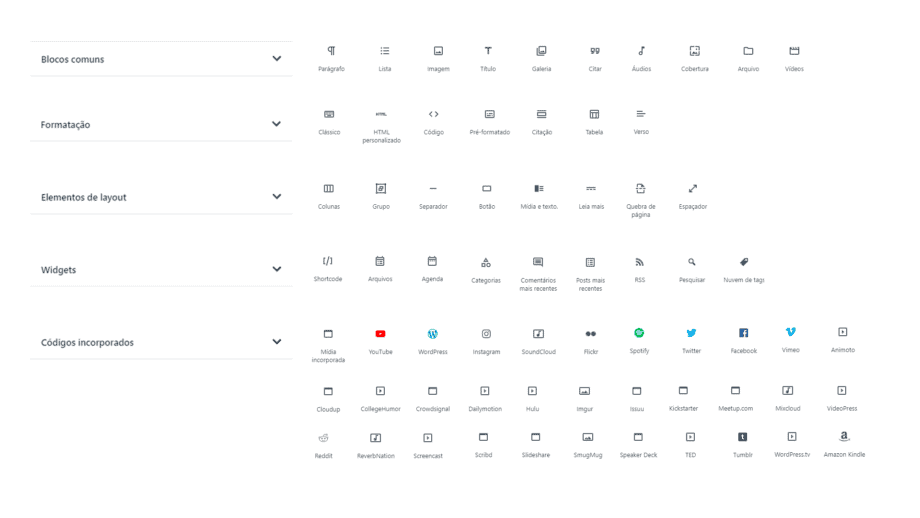
Toda interface de edição do Gutenberg é baseada em blocos. Esqueça o campo único do editor clássico. Você terá a disposição uma página em branco a ser construída com os blocos que desejar. E quais são estes blocos? Você tem a disposição blocos de parágrafo, título, imagem, lista, citação, áudio, tabelas e por aí vai.

Como usar o Gutenberg?
Se você estiver usando a versão 5.0 do WordPress, o Gutenberg já será o seu editor nativo, se não estiver, basta atualizar o seu WordPress. Com a versão 5.0 instalada, vá em adicionar novo post/página e pronto, você verá a nova interface de edição.

Título e configurações do post
Ao criar um novo post ou página, o primeiro bloco exibido no topo da página é o bloco de título da publicação. Ele é um bloco fixo, que serve apenas para inserção do título e configuração do permalink da página.

Inserindo blocos no Gutenberg
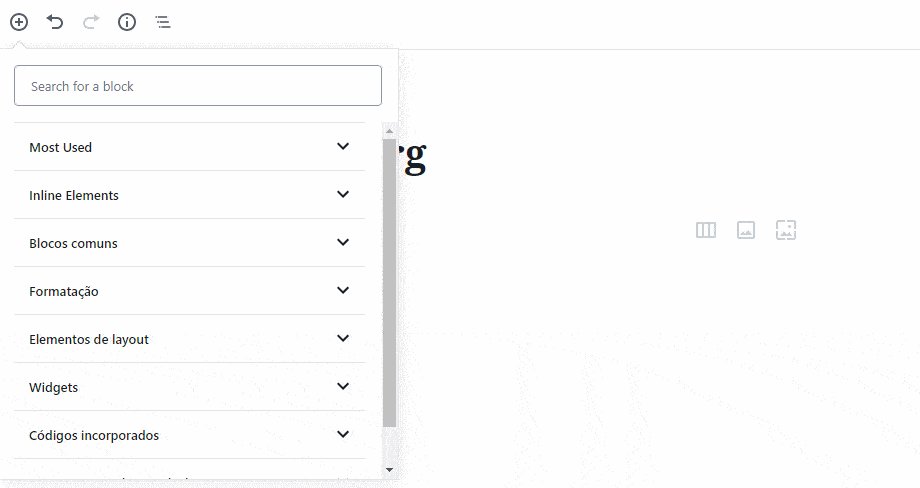
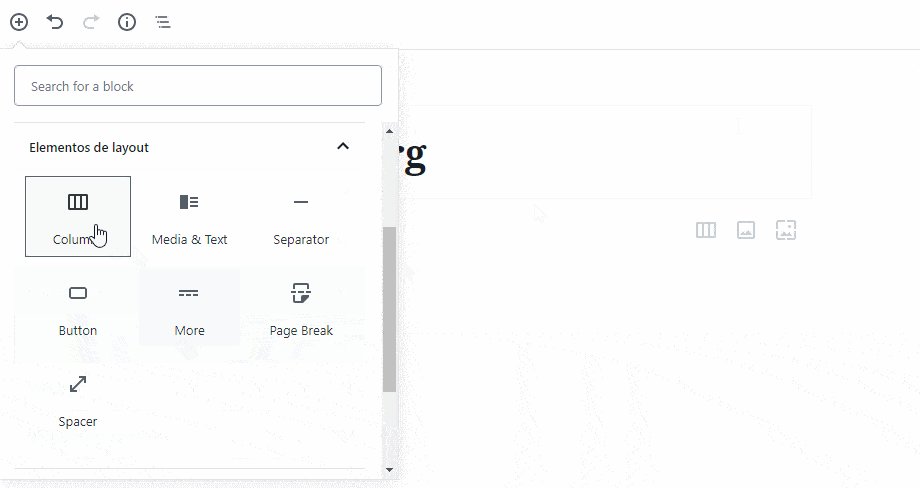
Para inserir blocos, você pode ir no ícone + no canto superior esquerdo da tela, será aberta a janela com todos os blocos disponíveis. Escolha o bloco desejado e ele será inserido.

Personalizando blocos
Cada bloco possui suas próprias configurações, por exemplo, cor do texto e cor do fundo são atributos que podem ser selecionados em blocos de parágrafo. Sempre que estiver editando um bloco, na barra lateral direita, na aba Bloco (Block), é onde ficarão as configurações do bloco ativo.

Reordenando blocos
Para reordenar blocos, basta estar com o mouse sobre o bloco, controles aparecerão flutuando na lateral esquerda do bloco. Você pode clicar nas setas ou clicar e segurar nos pontinhos para arrastar seu bloco para cima e para baixo.

Excluindo blocos
Para excluir um bloco basta clicar no ícone de três pontinhos que aparece no topo, na barra de ferramentas do bloco, um menu de opções aparecerá, clique em Remover bloco (Remove block).

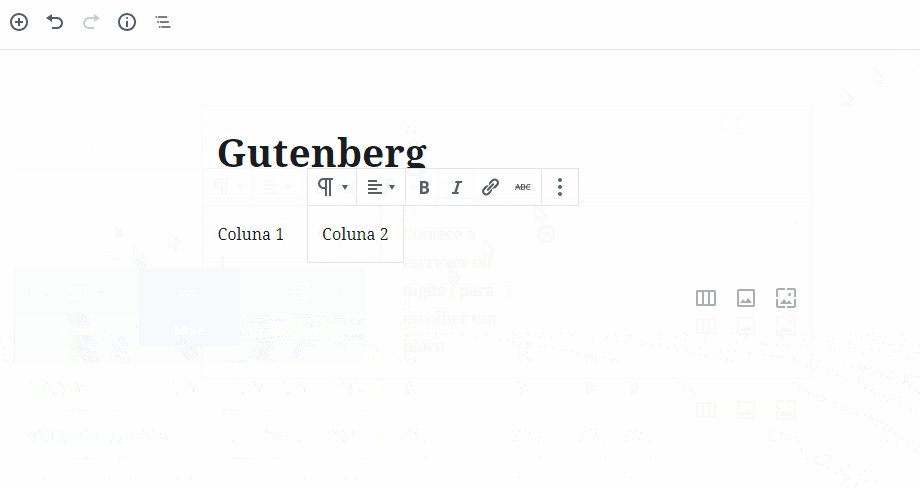
Múltiplas colunas
Um dos grande benefícios de um construtor em blocos é poder adicionar colunas em seu layout, não mais necessitando de conhecimentos técnicos. Apesar da usabilidade ainda não ser muito boa, o recurso já se mostra bem interessante.
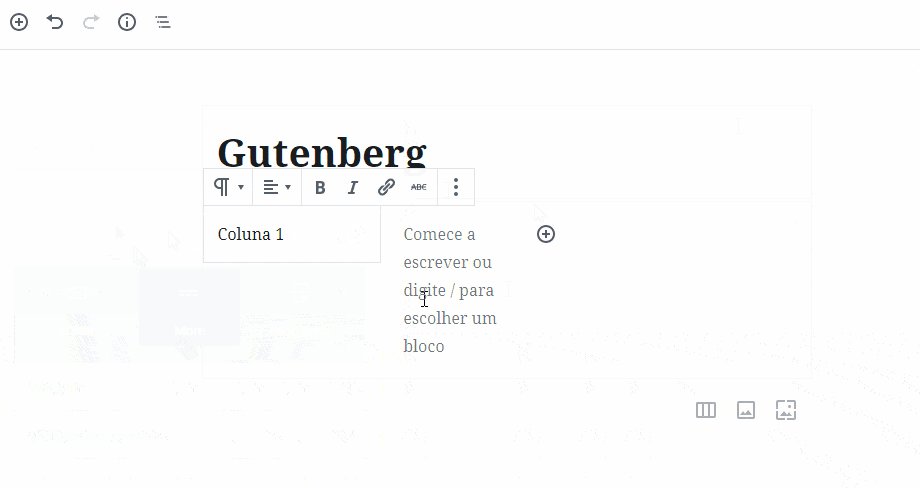
Para adicionar colunas, você deve inserir o bloco colunas (isso mesmo, as colunas são um bloco). O bloco colunas é um bloco que tem a configuração de quantas colunas você quer, e cada coluna aceita qualquer bloco a ser inserido.

Galeria de imagens
A inserção de galerias de imagens também não é nenhum mistério no Gutenberg, ele já oferece um bloco chamado galeria (gallery). Basta escolher o bloco e depois selecionar imagens de mídia já enviadas ou fazer upload de novas imagens.
Plugins que adicionam blocos ao Gutenberg
Alguns plugins podem adicionar novos blocos ao Gutenberg, ampliando as possibilidades de edição do seu conteúdo. Alguns plugins podem ter outras funções mas também adicionar blocos ao Gutenberg, ou podem ser plugins totalmente dedicados a estender o editor.
Aqui uma lista de alguns plugins dedicados a adicionar novos blocos ao Gutenberg:
- Stackable Utilmate Gutenberg Blocks
- Atomic Blocks
- Advanced Gutenberg
- Advanced Gutenberg Blocks
- CoBlocks
- Kadence Blocks
- Editor Blocks
- Bokez
Como manter o editor clássico no WordPress?
Para manter o editor clássico do WordPress há uma alternativa. Se por algum motivo você não pode e não quer utilizar o Gutenberg por agora, sem problemas, o time de desenvolvimento do WordPress irá dar suporte até 2022 a um plugin que ativa o editor clássico em seu site. Basta instalá-lo pelo painel do seu site, perfeito não?
E você, já está utilizando o Gutenberg? Conte pra gente o que achou nos comentários!
Precisando de auxílio para que seu site suporte o Gutenberg e sua equipe esteja preparada para utiliza-lo? Fale conosco.




Não consigo colocar link em imagens. Só na legenda
Olá Edison, para inserir um link em um bloco de imagem você precisa, com o bloco selecionado, ir na lateral direita, onde há as opções do bloco e modificar o campo “Apontar para”, selecionar “URL personalizado” e então aparecerá o campo abaixo para inserir a URL para a qual deseja apontar.
não consigo usar nada deste troço, primeiro que o “+” não funciona!
o campo bloco não tem nada… não consigo adicionar
que coisa ruim !!
não consigo adicionar imagem, não tem como adicionar digitando /image
não funciona nada!
consegui resolver o erro quado o botão não funcionar
fui em
usuario > seu perfil > e desativei o ” Desativar o editor visual ao escrever ”
ai o botão Adicionar funcionou novamente
Meu blog WordPress com editor gutenberg desiludiu me redondamente pelo seguinte: o bloco de primeiro parágrafo não muda a cor da font capitular ou seja se o texto é preto insere a capitular preta se o texto é vermelho a Capitular aparece vermelha!
Consigo alterar as cores de fundo e as cores de texto , mas não sei lidar com esta dificuldade.
Agraço a ajuda.
Ótimo artigo e introdução ao Gutenberg ???
Oi Marlon, ficamos felizes que o post tenha sido uma boa introdução ao novo editor Gutenberg, obrigado! ??
Olá Marlon. Valeu! Uso o wordpress.com e me recusava a aprender a usar o editor Gutenberg.
Com este seu artigo, “caiu a ficha”.
Ainda apanho um pouco mas, em termos de desenvolvimento de blogs gratuito, veio facilitar bastante e oferecer uma série de recursos que eu ignoro se o editor clássico também permitiria.
No editor anterior havia uma edição “more” e na págna principal aparecia somente uma pequena parte do texto. QUEM tiver interesse clica e lê o conteúdo completo. Como faço isso agora?
Olá Maria Helena, agora existe o bloco “Leia mais”, com a mesma função de antes, basta inseri-lo na posição que deseja limitar o conteúdo prévio a ser exibido.
Gostaria de saber como faço para continuar utilizando o editor clássico, não me adaptei e não gostaria de continuar usando este novo editor…
O anterior é bem mais fácil, neste novo o painel de comandos é obscuro, não consigo ativar por exemplo o itálico, ou sublinhado, dentre outras coisas…
Olá Rogério, para continuar utilizando o editor clássico você pode instalar o plugin Classic Editor: https://br.wordpress.org/plugins/classic-editor/
Porém, infelizmente, o plugin será mantido até 2022, após esse período o futuro dele é incerto e o melhor talvez será adequar-se ao Gutenberg, é bom estar ciente.
Olá. Não consigo inserir uma linha em branco, o código &bnsp; é ignorado no modo html. Não achei nenhuma solução para parágrafo/linha em branco…
Ah, descobri agora sobre o bloco espaçador!
Isso mesmo Mauricio! O bloco espaçador é ótimo e ajuda bastante na flexibilidade da construção de páginas, permitindo-nos “arejar” mais nosso conteúdo!